| |
|
|
| |
|
Other > Вкладки для веб-страничек
|
|
|
|
|
|
|
|
|
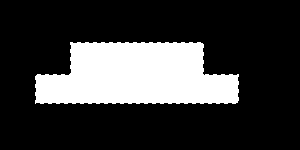
Создайте новое изображение размером
700х400px. Перейдите на панель каналов и создайте новый канал. С помощью
инструмента Restangular Marquee Tool создайте выделение в форме прямоугольника.
Затем, удерживая Shift, выделите еще один прямоугольник, несколько меньший
первого (см. скриншот). Залейте выделение черным цветом. Отмените выделение (Ctrl+D).
|

|
|
|
|
|
Размойте
канал на 5 пикселей (Filter > Blur > Gussian Blur: Radius - 5px
). Идите в меню: Image > Adjust > Levels и установите "бегунки"
в центре, так, чтобы углы кнопки были круглые, без выступов.

|

|
|
|
|
|
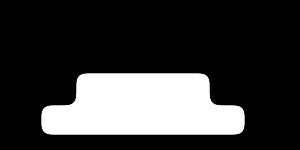
Удерживая
Ctrl, кликните на канале, чтобы выделить его. Перейдите на панель слоев
и создайте новый слой. Залейти выделение каким-либо цветом (я выбрал R:76,
G:178, B:252). Deselect (Ctrl+D).
|

|
|
|
|
|
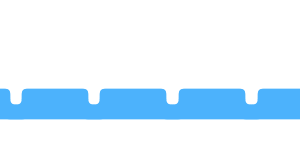
Затем
копируйте слой, для этого перетащите его на значок  .
Возьмите инструмент Move Tool (V) и, удерживая Shift, передвиньте
слое левее, так, чтобы между ними не было промежутка. Затем опять повторите процедуру.
Результат должен быть похож на мой скриншот. .
Возьмите инструмент Move Tool (V) и, удерживая Shift, передвиньте
слое левее, так, чтобы между ними не было промежутка. Затем опять повторите процедуру.
Результат должен быть похож на мой скриншот.
|

|
|
|
|
|
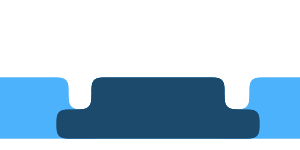
Перейдите
на панель каналов и, удерживая Ctrl, кликните на созданном вам канале,
для того, чтообы выделить его. Перейдите обратно на панель слоев и, создав новый
слой, залейте выделение каким либо цветом, отличным от того, который вы использовали
до этого (я взял R:28, G:74, B:108). Убедитесь, что этот слой находится
выше всех других слоев.
|

|
|
|
|
|
Теперь,
с помощью инструмента Restangular
Marquee Tool, выделите продолжение вашей вкладки и залейте его. Напишите на
вкладке желаемый текст.
|

|
|
|
|
|
С помощью
Airbrush'a, можно нарисовать блик в верхней части изображения.
|

|
|
|
|
|
|
|
|
|
|
|
|