|
|
|
Создайте новый документ и выберите на
свой вкус цвет бэкграунда.
Затем создайте новый слой. Назовем его
"Слой 1". Выберите в панели
Rounded Rectangle Tool. Нарисуйте прямоугольник
(как показано на рис 1).
Убедитесь, что у вас стоит Create
Filled Region  (появляется
в верхней панели состояния при выборе
Rectangle Tool). (появляется
в верхней панели состояния при выборе
Rectangle Tool).
|
рис. 1
|
|
Затем загрузите вот
этот
стиль. (для того, чтобы импортировать его
в Фотошоп 7, необходимо в закладке стили
(styles)  нажать на стрелку и в выпадающем меню выбрать
"Загрузить стили" (Load styles)).
И примените его на текущем слое.
нажать на стрелку и в выпадающем меню выбрать
"Загрузить стили" (Load styles)).
И примените его на текущем слое.
Продублируйте текущий слой (ctrl
+ J) и назовите его "Слой 2".
|
рис. 2
|
|
Получилось? Идем дальше.
В меню View ставим выбираем и ставим галочку
на "Rulers" если она у вас не стоит. Должна появиться
разметка (она же "линейка") по
краям нашего рисунка.
если она у вас не стоит. Должна появиться
разметка (она же "линейка") по
краям нашего рисунка.
Жмем "v" на клавиатуре или выбираем
Move Tool на панели. Ме-е-е-дленно
перетягиваем т.н. "guides" с вертикальной
и горизонтальной разметки таким образом,
как показано на рис. 3. Данное действие
необходимо было для того, чтобы облегчить
нам жизнь в дальнейшей работе. Делать это
необязательно, но так будет проще, поверьте.
Затем выберите Polygonal Lasso Too,
сделайте выделение как показано на рисунке.
Убедитесь, что опция Snap ("привязка"),
которая находится в меню View у вас выбрана.
Нажмите delete.
|
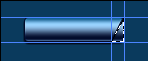
рис. 3
|
|
| Повторите все с точностью
до микрона в левой части нашей будущей кнопки.
По окончании всех манипуляций, кнопка должна
иметь внешний вид как на рис. 4.
|
рис. 4
|
|
Вернитесь на "Слой 1"
и продублируйте его. Название этому
слою дайте "Слой 3". Поместите
этот слой под "Слой 1" и нажмите
"ctrl + T".
Сожмите наш бедный "Слой 3" в
тонкую трубочку, примерно на 1/3 по ширине
от нашей основной кнопки. В длину растяните
получившуюся трубочку таким образом, чтобы
она выступала на 5-7 пикселей из-за нашего
основного батона. Затем зайдите в Blending
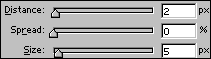
options "Слоя 3" и измените в
пункте Drop Shadow параметр Distance:
2 px и Size: 5 px.

|
рис. 5
|
|
|
Продублируйте "Слой 3".
Назовите получившийся слой "Слой
4" и перетащите его прямо под "Слой
3". Сделайте активным "Слой
4" и идите прямиком в меню Edit,
а там в Transform>Scale. Введите
в верхней панели состояния параметры scale
Width: 103%, Height: 90%.
В результате наша кнопочка должна обрести
по две пимпочки с краев (см. рис. 6).
Все, на этом урок закончен.
Удачи!
|
рис. 6
|
|
|
|
|
|
|
|
|
Автор статьи: AlexCos
Автор идеи: Eyesondesign
|