|
|
|
|
|
|
Создайте
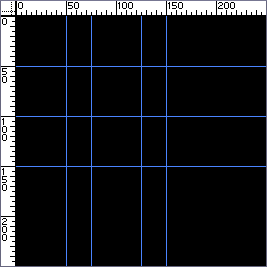
новое изображение размером 250х250 px. Залейте фон черным цветом. Установите
вспомогательные линии так, как показано на скриншоте.
|

|
|
|
|
|
Создайте
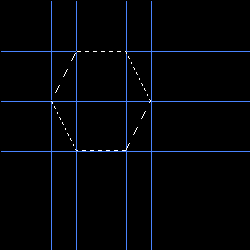
новый слой. С помощью инструмента Polygon Lasso Tool  выделите шестиугольник.
выделите шестиугольник.
|

|
|
|
|
|
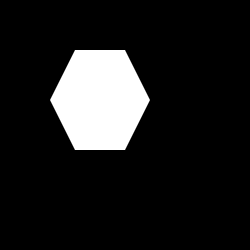
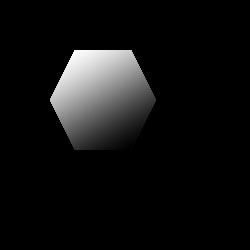
Залейте
шестиугольник белым цветом. Отмените выделение (Ctrl+D). Спрячьте вспомогательные
линии (Ctrl+H).
|

|
|
|
|
|
Сейчас
мы сделаем все стороны болта одинаковыми. Для этого дублируем слой с болтом, бросив
его на иконку  . Возьмем инструмент Move
Tool и с помощью стрелок "вправо" и "влево" передвинем
верхний слой так, чтобы верхняя грань шестиугольника была равна, например, левой
верхней. Соединим слои (Ctrl+E). . Возьмем инструмент Move
Tool и с помощью стрелок "вправо" и "влево" передвинем
верхний слой так, чтобы верхняя грань шестиугольника была равна, например, левой
верхней. Соединим слои (Ctrl+E).
|

|
|
|
|
|
Удерживая
Ctrl, кликните на слое с болтом, чтобы выделить его. Установите цвета по
умолчанию (D) и залейте выделенную зону градиентом от правого нижнего угла
к левому верхнему. Отмените выделение (Ctrl+D).
|

|
|
|
|
|
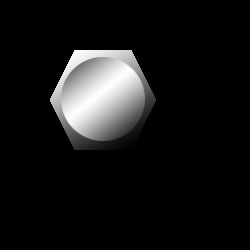
Создайте
новый слой. С помощью Elliptical Marquee Tool сделайте круглое выделение
в центре шестиугольника (удерживайте Shift).Нажмите D (Default
Color), затем X (Swich Foregraund & Background Color). Возьмите
инструмент Gradient Tool и установите подрежим Reflected Gradient.
Залейте выделение от центра к правому нижнему углу.
|

|
|
|
|
|
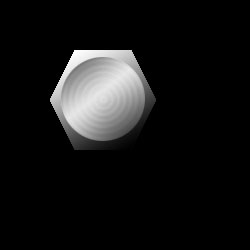
Дублируем
слой, бросив его на кнопку . Примените
фильтр Filter > Sketch > Halftone Pattern с параметрами: . Примените
фильтр Filter > Sketch > Halftone Pattern с параметрами:
Size: 1
Contrast: 20
Pattern Type: Circle. Установите непрозрачность слоя (Opacity)
на 10%.
|

|
|
|
|
|
Начальная
форма болта готова. Дальше экспериментируйте сами. Могу лишь посоветовать добавить
немного шума (Noise), бросить тень и изменить цвет (Hue/Saturation)
итд. Вот, что получилось у меня.
|

|
|